Quelques exemples :
background-color: #00E676;
border-radius: 15px; // Quarts de cercle de 15 pixels de rayons aux 4 coins
Boite aux angles arrondies
background-color: #00E676;
border-radius: 15px 2px; // Quarts de cercle de 15 pixels ou de 2 pixels de rayons
Boite aux angles arrondies
background-color: #00E676;
border-radius: 5px 20px 10px 50px; // Quarts de cercle différents aux 4 coins
Boite aux angles arrondies
background-color: #00E676;
border-top-right-radius: 25px; // Quarts de cercle dans un coin
Boite aux angles arrondies
background-color: #00E676;
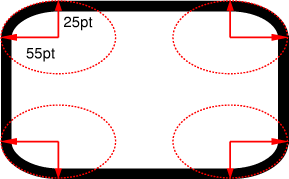
border-top-right-radius: 25px 10px; // Quart d'ellipse cercle dans un coin
Boite aux angles arrondies